React native Flatlist ile json fetch kullanımı
12 Ocak 2022 - 2 dakika da okuyabilirsiniz
747 Görüntülenme
Merhabalar arkadaşlar biliyorsunuzdur ki react native ile android & ios uygulama yazilabiliyor.Bu örnekde json data verisini fetch ile sunucudan çekip flatlist ile döngü içerisinde yazdırmayı göstermek istiyorum
Öncelikle bu yapıyı https://reactnative.dev/movies.json buradaki api de bulunan film listesini çekmek istiyorum
Api de bulunan json kodları aynen bu şekilde
{
"title": "The Basics - Networking",
"description": "Your app fetched this from a remote endpoint!",
"movies": [
{
"id": "1",
"title": "Star Wars",
"releaseYear": "1977"
},
{
"id": "2",
"title": "Back to the Future",
"releaseYear": "1985"
},
{
"id": "3",
"title": "The Matrix",
"releaseYear": "1999"
},
{
"id": "4",
"title": "Inception",
"releaseYear": "2010"
},
{
"id": "5",
"title": "Interstellar",
"releaseYear": "2014"
}
]
}
Bir tane react native uygulaması oluşturalım
react-native init newProject
Yükleme bittikten sonra
cd newProject
Screen diye bir klasör oluşturalım ve klasörün içerisinde HomeScreen.js diye bir dosya oluşturalım sonraki dosyada bu dosyayı react native ile import etmeyi göstereceğim
daha sonrasında uygulamayı çalıştıralım
react-native run-android
App.js dosyasını bu şekilde olduğunu varsayalım
App.js
import React from 'react';
import type {Node} from 'react';
import { SafeAreaView, ScrollView, StatusBar, StyleSheet, Text, View,} from 'react-native';
import HomeScreen from './Screen/HomeScreen';
const App: () => Node = () => {
return (
<SafeAreaView>
<HomeScreen/>
</SafeAreaView>
);
};
export default App;
Screen/HomeScreen.js
import React, { PureComponent } from 'react';
import {AppRegistry,FlatList,Button, StyleSheet, Text, View, Alert, Platform, TouchableOpacity,AsyncStorage} from 'react-native';
class sonekle extends PureComponent {
constructor(props){
super(props);
this.state ={
isLoading: false,
dataSource:[]
}
}
componentDidMount(){
fetch('https://reactnative.dev/movies.json')
.then((response) => response.json())
.then((responseJson) => {
console.log(responseJson);
this.setState({
dataSource: responseJson.movies,
}, function() {
// In this block you can do something with new state.
});
})
.catch((error) => {
console.error(error);
});
}
render(){
return(
<View >
<FlatList
data={ this.state.dataSource }
renderItem={({item}) =>
<TouchableOpacity >
<View style={{flex:1, flexDirection: 'row'}}>
<View style={styles.textViewContainer}>
<Text>{item.id} : </Text>
<Text>{item.title} {item.releaseYear} </Text>
</View>
</View>
</TouchableOpacity>
}
keyExtractor={(item, index) => index}
/>
</View>
);
}
}
const styles = StyleSheet.create({
textViewContainer:{flexDirection: 'row',padding: 25}
});
export default sonekle;
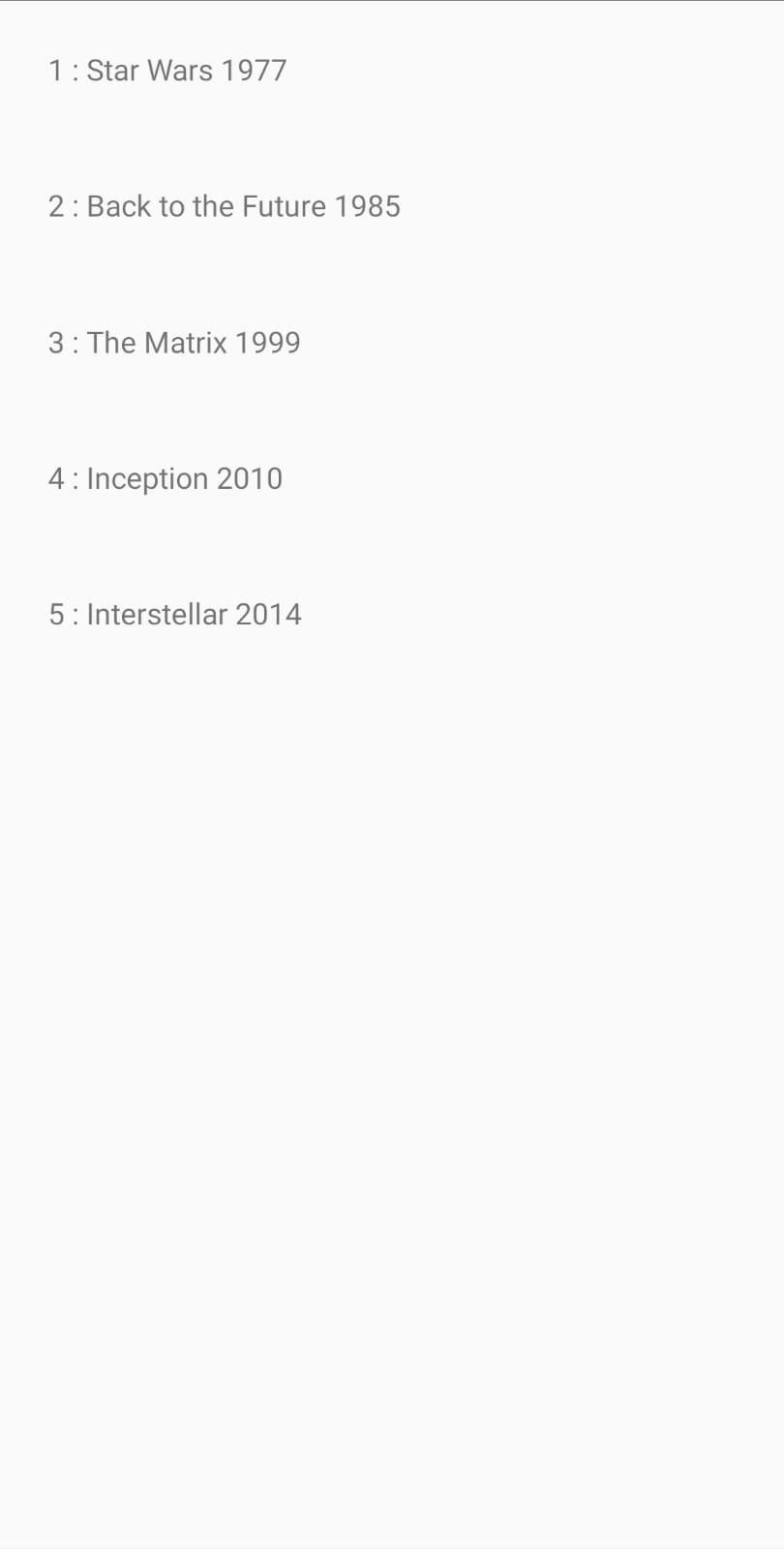
Buraya kadar herşeyi yaptıysak ekran çıktısı bu şekilde olacaktır.


Bir Yorum Bırakabilirsiniz :)